In this post, let us how we can add back-ground colors to a view/ list in MS CRM/ D365 Portals?
Showing a grid/ list with alternate colors is a general requirement, which can be achieved by adding a simple JQuery snippet to the respective web page custom JS.
This can be performed in two ways.
- directly adding the JQuery snippet to the page on the portal (with admin account - inline editor)
OR
- by navigating to Portal Management (Module or App) -> Respective Web Page -> Localized Content -> Advanced -> Custom JavaScript
Now let us see, what to and how to add the script:
directly adding the JQuery snippet to the page on the portal:
- Go to the portal
- navigate to respective page and click on "Edit"
- Go to "Options" -> Under "Custom JavaScript" add the below snippet
{
$(".entitylist.entity-grid").on("loaded", function ()
{
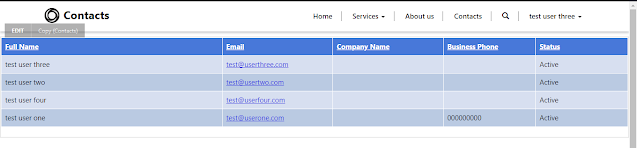
$(".view-grid tr:even").css("background-color", "#BACAE2");
$(".view-grid tr:odd").css("background-color", "#D7DFF0");
$(".view-grid th").css("background-color", "#4878D9");
$(".view-grid th a").css("color", "#FFFFFF");
$(".view-grid td").css("border", "#FFFFFF solid 1px")
$(".view-grid th").css("border", "#FFFFFF solid 1px");
});
});
- $(".entitylist.entity-grid").on("loaded", function () - this function gets triggered on the list loading. So, we are using this function to change the color of the list while loading.
- $(".view-grid tr:even").css("background-color", "#BACAE2"); -this is to update even numbered rows with #BACAE2
- $(".view-grid tr:odd").css("background-color", "#D7DFF0"); - this is to update even numbered rows with #D7DFF0
- $(".view-grid th").css("background-color", "#4878D9"); - this is to update the headers with #4878D9
- $(".view-grid th a").css("color", "#FFFFFF"); - this is to update the header labels with #FFFFFF
- $(".view-grid td").css("border", "#FFFFFF solid 1px"); - this is to add border to the each cell in the data with #FFFFFF
- $(".view-grid th").css("border", "#FFFFFF solid 1px"); - this is to add border to the each header label with #FFFFFF


Comments
Post a Comment