In this post let us see, how to show a successfully submitted record's data back on to the form, as a confirmation.
Take two screens
- Home Screen
- Success Screen
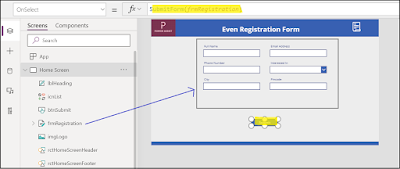
On Home Screen:
Take a Form Control on the Home Screen and map it to respective entity. In this post we are mapping it to Registrations entity. Take a Button Control and input the below expression, to create records into Registrations Entity.
SubmitForm(frmRegistration)
Now, let us implement how to redirect the user to Success Message screen to successful record submission. In order to achieve this, we are going to make use of one of the Form Control's properties - OnSuccess. So, OnSuccess we are going to implement Success Screen navigation as below

Success Screen
Take a label to show - success message, as below
"Registration was successful. Registration Id: " & frmRegistration.LastSubmit.'Registration Number'
LastSubmit property of a From Control helps us to show the successfully submitted record's details, including any server generated fields. So, we are leveraging this property.


Comments
Post a Comment